|
Forcing different browser compatibility modes in IE 8 |
||||||||
On of the platforms I work on recently started experiencing strange browsers errors. It took about 2 seconds to see that these were caused by IE 8 and its new method of rendering certain content.
In this case it was a lightbox effect that popped up on top of the screen, whilst greying out the surrounding 'under' elements. IE 8 didn't understand the positioning, so rendered the pop up content at the bottom of the screen, and happily greyed out the whole page.
Rather than re writing all the functionality to be IE compatible I thought I'd investigate the 'compatibility mode' options.
It seems that there are at least three compatibility mode options in IE 8.
Emulate IE7
This meta tag has to be the first thing under the
tag, it MUST be first, otherwise it wont work.I would recommend that you use the value IE=EmulateIE7 instead of IE=7. This is because IE=7 will force all pages to use IE7 compatibility mode including quirks pages. IE=EmulateIE7 will ensure quirks pages render in quirks mode and standards pages in IE7 mode.
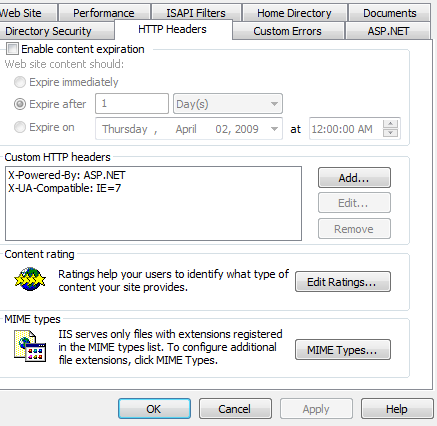
Or you could add it into your server setup, here is where you do it in IIS.

|
Harnessing the built in functionality of your development language |
||||||||
Too often these days I am amazed at the lack of forethought that goes into harnessing the built in functionality of a platform. I am talking specifically about the code base here. I'm thinking from high level objects, down to single small functions.
Take a moment to step back and examine your code use. Was there a reason that you picked that language? I'm guessing that there would have been some sort of analysis of the technologies on offer, and you picked the one you currently have.
All too often people shoot off in random directions of development without really examining the functionality that a platform already provides.
My main field of development experience is coldFusion, so I'll use this as my example. An all too common example of this is the 'application.cfm', or 'application.cfc' file. This file is a directory level extender. IE any files in the same directory, or indeed sub directories will inherit properties set in it. This makes it ideal for things like user access, and session management, and general data persistence. In almost every custom built framework I have come across someone has decided that they would rather handle this is a different fashion. Now I'm not against writing custom code, far from it, but I think it is very important to know what your code base can already do - here's why:
- Why write functionality again, when it is already there?
- Its a standard function of the code base. Its generally going to be more efficient than anything your writing 'custom'
- Depending on wether your open source or not, it will have generally been tested by a huge variety of developers, and software companies. Has your custom function?
- Bringing in new staff, and contractors and introducing them to custom functionality is time consuming. Chances are they already know, or have at least heard of most of the in built platform functionality.
There are obviously exceptions to the rule, sometimes the intrinsic code simply does not do exactly what you want it to. So before you race off and write a huge error handler, or string replacement method, take a look around, you might find that it is in fact already under the hood.
|
Suckerfish sticky drop down issues in IE7 |
||||||||
Most people are familiar with the suckerfish style drop down menus, but as a quick recap they are lightweight CSS driven dropdown menus.
I won't go into massive depth here, but suffice it to say that there have been many improvements to the way they work, and the most streamlined version I've come across is here:
http://www.htmldog.com/articles/suckerfish/dropdowns/
It's a good article on how to get them working on your site, and how they interact with different browser versions.
What is quite interesting though is that there is an issue with them in IE7. If you use the 'sticky' version of them (where the menu stays visible even after mouse out) then IE7 has a CSS flaw in the handling of it.
As the link under here explains, there is a fix for earlier IE versions that creates a pseudo class to get them to work as they should, but IE7 handily circumvents this to break.
http://css-class.com/articles/explorer/sticky/
This entry details how to fix the IE7 bug and end out with a totally cross browser CSS friendly version.
|
Comparing real world customer journey’s with the web experience equivalent |
||||||||
In the UK this weekend it was a bank holiday, and my partner's birthday, so we set off to a local(ish) amusement park, called Alton Towers.
There is a rather handy map that you are given when you buy your tickets, and you are ushered through the front gates to be surrounded by souvenir shops and restaurants. After walking through a few areas of trinket sellers and the usual teddy merchants I began to notice how everyone was being 'funnelled' into handy areas of commerce. It is very subtly done, but to get to any of the themed areas of the park you have to pass several eating establishments, and child friendly games, where you can win stuffed animals that will never fit in your car.
Combine that with the idea that any ride you go on is surrounded by similarly themed merchandising opportunities, and once you have managed to damage all your internal organs from being shaken around 360 degrees, the exit to each ride is through a shop. You actually have to exit the queue to leave the ride by going through a shop.
This has to be one of the best most direct examples of meticulously plotting of the customer journey that I have ever seen. In most wire framing and spec analysis meeting it is always a consideration how an end-user is going to travel through your site. Usually you give them easy access to a variety of options so that they find using your applications hassle free, and painless. Rarely ever do you so carefully craft a path through your application as I witnessed in Alton Towers.

It was certainly an interesting comparison between the real-world customer journey, and the online equivalent. I know I'll certainly be taking a lesson or two from their example next time I am wire framing up a site layout.








