|
IE 8 Https security warning pop up prompt annoyances |
||||||||
With the continue rollout of IE 8 some issues rise to the top of pile in the way the browser interacts with users. I can see 'why' this next issue occurs, but it doesn't handle the user interaction very well at all.
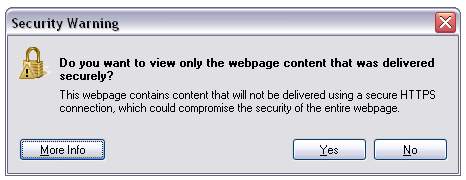
One of the more significant changes is the way that IE handles security exceptions. The message to the user has been changed to be inversed. Usually a user will look for an 'ok' button, but in this instance 'ok' is the wrong answer (see screenshot).

This pop up happens when the site you are on is serving up non https content on an https URL, IE images and style links that are http://url/image.src rather than https://.
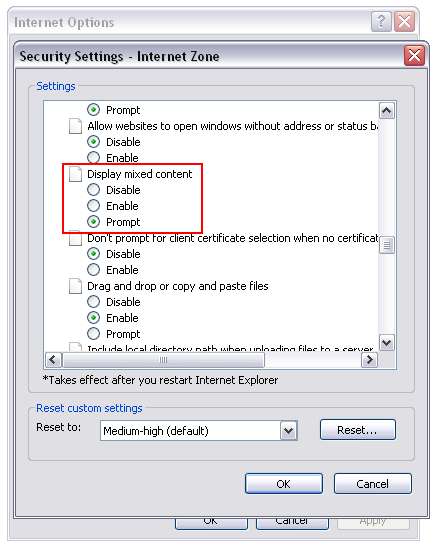
The only work around for this seems to be either having a user manually edit their IE settings, like this:

This isn't exactly reasonable though. The other fix is to change all your content to be https. This is potentially a huge code change depending on how your site works.
I was hoping to find an IE 8 compatibility setting to revert this back to the same handling method as IE 7, but that doesn't seem to exist. If anyone has any ideas feel free to comment!
|
Redirecting a URL using 301 or 302 |
||||||||
If I want to redirect a URL I will usually try and do it on the server side, as this seems like the best fit solution to a redirect. It can be done server side, or in code, examples of both are below.
Whether it is an entire site redirect or a page move necessitating a URL redirect there are some small, but key differences in how to do it.
Differences in 301 or 302 redirects
The 302 redirect is a temporary redirect that indicates to browsers and search engines that it is not a permanent change. This is all well and good, but some engines will overlook this due to knowing that it is a temporary change. Google for instance will not index redirects of this type, effectively leaving your users pointed at the wrong URL.
The 301 redirect is a permanent redirect. It is much more search engine friendly, as they will not skip over it. They read it and cache the destination template as the end point, rather than using the redirect url, so saving your users that extra jump.
Implementing the redirect
In IIS:
- In internet services manager, right click on the file or folder you wish to redirect
- Select the radio titled "a redirection to a URL".
- Enter the redirection page
- Check "The exact url entered above" and the "A permanent redirection for this resource" (This makes it a 301 redirect)
- Click on 'Apply'
In code:
2<cfheader name="Location" value="http://www.redirect-url.com">
|
Google Analytics tracking across multiple domains |
||||||||
I recently came across an issue where an online application was crossing several domains during the customer experience, and the Google Analytics tracking was losing the referrer when they left the originating domain.
The usual Google Analytics tracking code is:
2var tracker = _gat._getTracker("#GACode#");
3 tracker._setDomainName("none");
4 tracker._setAllowLinker(true);
5 tracker._initData();
6 tracker._trackPageview();
7</script>
With the addition of two extra lines:
2tracker._setAllowLinker(true);
We can force each link to carry the cookie data over to the next domain, maintaining the user data throughout.
There is one other small change. Any href that transitions from one domain to the next has to include an onclick event that tells it to use a tracker method.
We need to do something similar to form submissions:
In this way the user cookie is maintained across multiple domains.
|
Gmail incorrectly displaying email content |
||||||||
I was recently working on an email application where users are sent emails on an automatic basis from the main web platform. There are many pitfalls to bulk email sending, and one of the oldest is how the email content will actually render in the users email client. Usually this is simply a case of people turning off images, or active scripting so they lose the majority of the design and layout.
Often people will include a 'Click here to view this online' link at the top of the email as a substitute, as it's much easier to control the how the content of a web page displays than an email.
A new pitfall (for me!) is Gmail. I found that sending exactly the same content to a hotmail account and a Gmail account resulted in two different displays!
The email is a three column layout, with both of the side columns being coloured to provide a bordered edging. In Hotmail it displayed as designed and tested, but in Gmail the third column was gone, and the central column had lost its shape and was overlapping the right area!
I eventually tracked down the error to an extra set of ending tags:
2</tr>
3</tbody>
4</table>
I spent a few hours looking for them at this point, but couldn't find them anywhere. After backtracking and examining the rest of the email (it is made of several component blocks) I discovered that there was a small table layout error in the code. This was causing G mail to attempt to fix it itself! It was reading through the code and interpreting the error and trying to correct it. It was writing in the end tags above itself, so I was never going to find them in a template!
So one to note for the future, G mail is strict about the code it renders, and will happily rewrite anything it doesn't like.








