|
Altering bullet point styling using css |
||||||||
I've been writing an error handler that uses JQuery to output a list of errors on a validation event. The error display uses a html list display, and the default display style is a bullet list. This is a simple css script to change the bullet style to something else. In this case nothing!
2 ul.list-cleaned {
3 margin: 0;
4 padding: 0;
5 }
6 ul.list-cleaned li {
7 margin: 0;
8 padding: 2px 0 2px 16px;
9 list-style: none;}
10</style>
11
12<ul class="list-cleaned">
13 <li>First list item</li>
14 <li>Second list item</li>
15 <li>Third list item</li>
16</ul>
Output:
- First list item
- Second list item
- Third list item
I think it looks a bit cleaner than bullet points.
|
Changing a table row colour with JavaScript |
||||||||
I was recently looking at a way of people selecting many records from a data display. You know the usual table layout of data, populated with a query object. I decided on a column of checkboxes so that a user could select multiple records. The only issue with this was that it is not the most visible indicator of whether a record is selected.
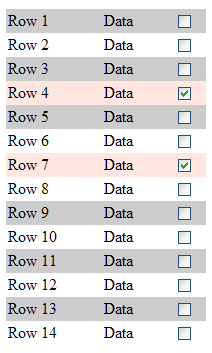
So I thought I would add a JavaScript function to change the table row background colour, to show selected records.
Firstly here is a simple mock up of a table, populated with a list.
2<cfparam name="variables.odd" default="">
3
4<cfoutput>
5<table width="200" border="0" cellspacing="0" cellpadding="2">
6<cfloop list="#variables.myList#" index="variables.row">
7 <cfif (variables.row MOD 2) IS 1>
8 <cfset variables.odd = true>
9 </cfif>
10 <tr <cfif variables.odd> bgcolor="CCCCCC" </cfif> >
11 <td>Row #variables.row#</td>
12 <td>Data 2</td>
13 <td align="middle"><input type="checkbox" id="rowId" name="rowId" value="#variables.row#" onclick="row_color(this,#variables.odd#)"></td>
14 </tr>
15 <cfset variables.odd = false>
16</cfloop>
17</table>
18</cfoutput>
The table rows are alternately coloured based on a basic odd/even check. This value is also passed to the function, as if we uncheck the record we want the row to return to its original colour.
Next we have the JavaScript function that each checkbox is running when it is clicked. The 'row_color' function uses the 'this' variable to work back up two elements using the 'parentNode' function. This targets the table row (tr) tag, and changes its colour to whichever value is set at the top of the script. There are two colour off values as the table rows are alternately coloured, and we want them to return to their original colour when unselected.
2 var color_on = '#FFE7DF';
3 var color_off_1 = '#CCCCCC';
4 var color_off_2 = '#FFFFFF';
5
6 function row_color(pTarget,row)
7 {
8 var pTR = pTarget.parentNode.parentNode;
9
10 if(pTR.nodeName.toLowerCase() != 'tr')
11 {
12 return;
13 }
14
15 if(pTarget.checked == true)
16 {
17 pTR.style.backgroundColor = color_on;
18 }
19 else
20 {
21 if(row == 1)
22 {
23 pTR.style.backgroundColor = color_off_1;
24 }
25 else
26 {
27 pTR.style.backgroundColor = color_off_2;
28 }
29
30 }
31 }
32</scr/ipt>

|
Writing back to a multi select box using javascript |
||||||||
During the building of an online form I discovered that there was the need for a user to select multiple values from a select form field. This is done easily enough using multiple="true". What I then found was that I wanted them to be able to add more options to the select field, preferably without reloading the entire template. These options would then also be 'selected' on being added to the select box. Below is a test script demonstrating this.
Initially I created a standard select form field, and populate it with a simulated query.
2<cfset variables.qOptions = QueryNew( "id, name" ) />
3
4<cfset QueryAddRow( variables.qOptions ) />
5<cfset variables.qOptions[ "id" ][ variables.qOptions.RecordCount ] = "1" />
6<cfset variables.qOptions[ "name" ][ variables.qOptions.RecordCount ] = "Value 1" />
7
8<cfset QueryAddRow( variables.qOptions ) />
9<cfset variables.qOptions[ "id" ][ variables.qOptions.RecordCount ] = "2" />
10<cfset variables.qOptions[ "name" ][ variables.qOptions.RecordCount ] = "Value 2" />
11
12<cfset QueryAddRow( variables.qOptions ) />
13<cfset variables.qOptions[ "id" ][ variables.qOptions.RecordCount ] = "3" />
14<cfset variables.qOptions[ "name" ][ variables.qOptions.RecordCount ] = "Value 3" />
15
16<cfset QueryAddRow( variables.qOptions ) />
17<cfset variables.qOptions[ "id" ][ variables.qOptions.RecordCount ] = "4" />
18<cfset variables.qOptions[ "name" ][ variables.qOptions.RecordCount ] = "Value 4" />
19<select name="item" id="item" class="input_text" size="4" multiple="true">
20<cfloop query="variables.qOptions">
21 <option value="#variables.qOptions.id#">#variables.qOptions.name#</option>
22 </cfloop>
23</select>
Next we will add the form button that allows the user to add new values to the select field. The 'Add' button invokes the javascript function AddItem().
So a user enters their new item into the text box, and it is inserted into the select field drop down, and automatically selected.
2
3 var newItemValue = document.getElementById("newItem").value;
4 var list = document.getElementById('item');
5 var startNewNum = document.getElementById('item').options.length;
6
7 var newOption = new Option((newItemValue), newItemValue);
8
9 // do it if there is a value
10 if(newItemValue.length !== 0) {
11
12 newOption.selected = true;
13 list.options.add(newOption);
14
15 newItem.value = "";
16 window.alert('You new value has been added');
17
18 }
19 }
The javascript above gets the new item value, and inserts it as the last item in the select list. There is also a check to see if there is any text value in the form field. Just to round it off I remove the text field value, and alert the user.
There is probably a shinier way of doing this in something like JQuery, but I'm not that up to speed on that. It would be interesting to see an example though. (hint!).
|
Displaying raw html onscreen using the Example html tag |
||||||||
Ever needed to display an example block of HTML code in a web based document or regular web page?
I had just that requirement recently, so thought I'd have a dig around. It is one of the smallest html tags I've found, it is the example tag.
It works very much like the 'pre' tag in the way that it displays whatever it contains without any sort of formatting, in its raw state. Except that this also display html, rather than interpreting it, it displays it exactly as is.
Nothing revolutionary, but a nice surprise and handy for code samples etc.








