|
Apostrophe ( ' ) display issues |
||||||||
It appears that the character entity ' is not a valid HTML entity. It was just XML, and thus XHTML.
If you are using a browser that doesn't support XHTML then you probably shouldn't use it, as it will appear as a normal text string. I found this whilst testing something in IE 8, as that is not XHTML compliant.
So just use the ' character, or if you really feel that you have to escape it use:
'
Just be careful with that one, as it will cause coldFusion to flip out. Then you may need to escape your escape characters, and then where will you be?
|
IE 8 Https security warning pop up prompt annoyances |
||||||||
With the continue rollout of IE 8 some issues rise to the top of pile in the way the browser interacts with users. I can see 'why' this next issue occurs, but it doesn't handle the user interaction very well at all.
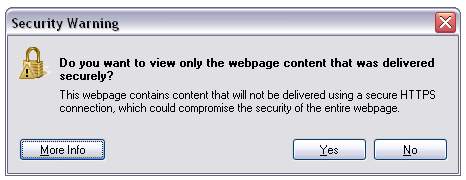
One of the more significant changes is the way that IE handles security exceptions. The message to the user has been changed to be inversed. Usually a user will look for an 'ok' button, but in this instance 'ok' is the wrong answer (see screenshot).

This pop up happens when the site you are on is serving up non https content on an https URL, IE images and style links that are http://url/image.src rather than https://.
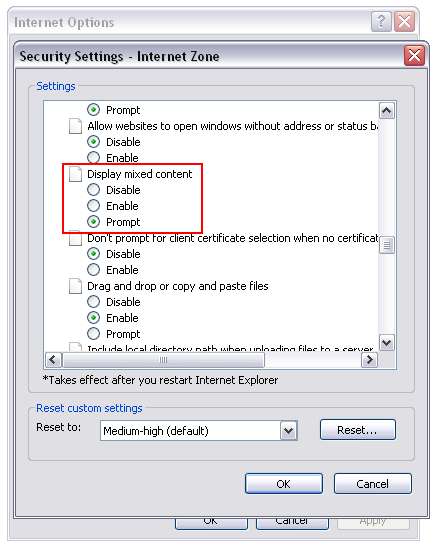
The only work around for this seems to be either having a user manually edit their IE settings, like this:

This isn't exactly reasonable though. The other fix is to change all your content to be https. This is potentially a huge code change depending on how your site works.
I was hoping to find an IE 8 compatibility setting to revert this back to the same handling method as IE 7, but that doesn't seem to exist. If anyone has any ideas feel free to comment!
|
Gmail incorrectly displaying email content |
||||||||
I was recently working on an email application where users are sent emails on an automatic basis from the main web platform. There are many pitfalls to bulk email sending, and one of the oldest is how the email content will actually render in the users email client. Usually this is simply a case of people turning off images, or active scripting so they lose the majority of the design and layout.
Often people will include a 'Click here to view this online' link at the top of the email as a substitute, as it's much easier to control the how the content of a web page displays than an email.
A new pitfall (for me!) is Gmail. I found that sending exactly the same content to a hotmail account and a Gmail account resulted in two different displays!
The email is a three column layout, with both of the side columns being coloured to provide a bordered edging. In Hotmail it displayed as designed and tested, but in Gmail the third column was gone, and the central column had lost its shape and was overlapping the right area!
I eventually tracked down the error to an extra set of ending tags:
2</tr>
3</tbody>
4</table>
I spent a few hours looking for them at this point, but couldn't find them anywhere. After backtracking and examining the rest of the email (it is made of several component blocks) I discovered that there was a small table layout error in the code. This was causing G mail to attempt to fix it itself! It was reading through the code and interpreting the error and trying to correct it. It was writing in the end tags above itself, so I was never going to find them in a template!
So one to note for the future, G mail is strict about the code it renders, and will happily rewrite anything it doesn't like.
|
Forcing different browser compatibility modes in IE 8 |
||||||||
On of the platforms I work on recently started experiencing strange browsers errors. It took about 2 seconds to see that these were caused by IE 8 and its new method of rendering certain content.
In this case it was a lightbox effect that popped up on top of the screen, whilst greying out the surrounding 'under' elements. IE 8 didn't understand the positioning, so rendered the pop up content at the bottom of the screen, and happily greyed out the whole page.
Rather than re writing all the functionality to be IE compatible I thought I'd investigate the 'compatibility mode' options.
It seems that there are at least three compatibility mode options in IE 8.
Emulate IE7
This meta tag has to be the first thing under the
tag, it MUST be first, otherwise it wont work.I would recommend that you use the value IE=EmulateIE7 instead of IE=7. This is because IE=7 will force all pages to use IE7 compatibility mode including quirks pages. IE=EmulateIE7 will ensure quirks pages render in quirks mode and standards pages in IE7 mode.
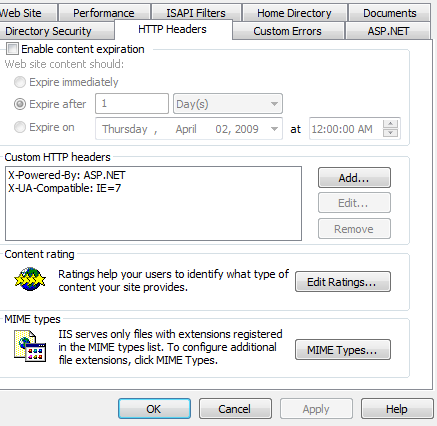
Or you could add it into your server setup, here is where you do it in IIS.