|
Cross-Site 'ScriptProtect' functionality in CF 7+ |
||||||||
Until recently I was using a variety of method to stop cross-site scripting attacks, including htmlEditFormat() and a few regular expressions in my frameworks to strip out unwanted characters in returning variables.
I wasn't even aware that there was a 'scriptProtect' setting in ColdFusion until I bumped into it whilst writing a new login CFC recently, so I thought I'd take a closer look.
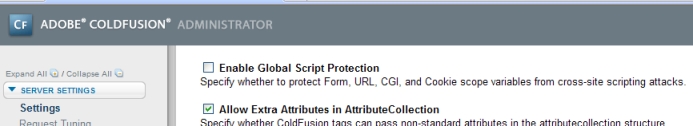
The first, and most 'global' option is in Cf Admin. If you go to the 'settings' screen there is an option, 'Enable global script protection'. This will enable the option for all sites running on that server. Obviously a bit heavy handed, but I'm not seeing a down side to this at the moment.

Secondly you can set this value in your Application code.
For Application.cfc
2 this.name = "applicationName";
3 this.scriptProtext = "all";
4</cfscript>
Or for Application.cfm
The values for the scriptProtect variable are:
- all
- cgi
- cookie
- form
- form,url
- form,url,cookie
- none
- url
Most of these are obvious really. You can set a delimited list of the scopes you want to protect, or specify 'all' or 'none' for more global covering.
So what actually happens with this option enabled? It essentially replaces certain tags, such as script, object, applet, embed, with the text "InvalidTag". (Functionality I've noticed in BlogCFC as a side note.)
So it translates something like:
Into:
There doesn't appear to be any conflict between setting the value in CF Admin, and your Application scopes, so I'd probably do both, it can't hurt.
|
AIR Phone Book application - Part 1 (CFC and GUI) |
||||||||
I'm always asking what peoples phone numbers are in the office, we currently don't have any internal communications (like an intranet) so I thought I'd create a handy phone book application in AIR.
With FLEX of AIR applications I often wireframe them up with the data model in mind first. If you know what data you are going to display, and the format and delivery mechanism of that data, it can often have a large impact on the design and layout of your application.
In this instance I was just returning a simple query object of users and their phone numbers and a thumbnail image.
The CFC
My preferred server language is ColdFusion, so my service is a CFC object.
2
3 <cffunction name="getData" access="remote" hint="Gets phoneBook data" returntype="query">
4
5 <cfquery datasource="#application.dns#" name="qGetPB">
6 select id AS ID,
7 name AS Name,
8 number AS No,
9 image As Image
10 from phonebook
11 Order by name
12 </cfquery>
13
14 <cfreturn qGetPB>
15 </cffunction>
16
17</cfcomponent>
In my example I'm using an MS SQL database, so I have included the creation script here:
2GO
3SET QUOTED_IDENTIFIER ON
4GO
5SET ANSI_PADDING ON
6GO
7CREATE TABLE [dbo].[phonebook](
8 [id] [int] IDENTITY(1,1) NOT NULL,
9 [name] [varchar](20) NULL DEFAULT (NULL),
10 [number] [int] NULL DEFAULT (NULL),
11 [image] [varchar](55) NULL DEFAULT (NULL)
12) ON [PRIMARY]
13
14GO
15SET ANSI_PADDING OFF
Now that we know what the data will look like we can build the GUI front end.
My display layer is going to be a canvas, with another canvas inside it, to create a bordered effect.
Then I have a DataGrid, with a click event that will call an AS function. This will control the displaying of an image that corresponds to the user being clicked. Its always nice to see who you want to call!
2<mx:Fade id="fadeIn" duration="2000" alphaFrom="0.0" alphaTo="1.0"/>
3 <mx:Canvas id="outerCanvas" x="0" y="0" width="220" height="240" backgroundColor="#70c7f1" borderStyle="solid" cornerRadius="25" borderThickness="0">
4
5 <mx:Canvas id="innerCanvas" x="10" y="22" width="200" height="210" backgroundColor="#FFFFFF" borderStyle="solid" cornerRadius="25" borderThickness="0">
6
7 <mx:Label x="10" y="10" text="White label" id="header" styleName="header" fontWeight="bold"/>
8 <mx:Label x="78" y="10" text="Dating PhoneBook" styleName="greyHeader" fontWeight="bold"/>
9 <mx:DataGrid id="displayPeople" x="10" y="32" width="180" height="108" itemClick="changeImage(displayPeople.selectedItem.IMAGE)">
10 <mx:columns>
11 <mx:DataGridColumn headerText="Name" width="140" dataField="NAME"/>
12 <mx:DataGridColumn headerText="No." width="40" dataField="NO"/>
13 <mx:DataGridColumn headerText="Img" width="40" dataField="IMAGE" visible="false"/>
14 </mx:columns>
15 </mx:DataGrid>
16 <mx:Image x="138" y="150" source="@Embed(source='wldLogoTiny.png')" />
17 <mx:Image x="25" y="144" toolTip="{displayPeople.selectedItem.NAME}" id="userImage" visible="true" showEffect="{fadeIn}" />
18 </mx:Canvas>
19 <mx:Label text="_" styleName="controls" toolTip="Minimize" x="173" y="-2" click="onMinimize()" />
20 <mx:Label text="X" styleName="controls" toolTip="Close" x="184" y="1" click="onClose()" />
21
22 </mx:Canvas>
My 'userImage'has a showEffect attribute, that uses an image fadeIn method. It fades in the first image called, but not any others, I've had a play around with this, and I can't get it to fade in subsequent images, so if anyone has any ideas let me know!
Lastly I have added some chrome controls, as I will be removing the standard chrome, and building my own.
Now, on to the functions.
|
Adobe AIR Web Service Hello World test application |
||||||||
I've recently been looking at putting together some AIR applications. I've used FLEX for a few years now, and have only just come up with some useful AIR ideas, so I thought I'd build an application or two.
Usually I would use flash remoting, but I haven't spent too much time investigating how this works in AIR, so I've opted for the old school Web Service.
In the middle of my newest AIR application I stumbled upon an issue. No matter what I did I was receiving a 'HTTP Error' response from my Web Service. After stumbling around in the dark for a while tweaking code to no avail, I decided to write the most basic Web Service I could think of.
So here is 'Hello World', as a Web Service call from AIR.
Firstly create a call to your Web Service. In this case it was a local file. Point the wsdl variable at the fully qualified path to your service. I am using a coldFusion back end, so it is a CFC. This is also where you specify the fault handler and result handlers. You can add as many 'operation' methods here as you want, that way you address specific functions in your service individually.
2 <mx:operation name="sayHello" fault="faultHandler(event)" result="resultsHandler(event)" />
3 </mx:WebService>
4 <mx:Button x="10" y="10" label="Click me" click="getData()"/>
5
6</mx:WindowedApplication>
I've also added a button that will call a function to action the service call.
Next we will add the functions.
2<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
3
4<mx:Script>
5 <![CDATA[
6 import mx.rpc.events.ResultEvent;
7 import mx.rpc.events.FaultEvent;
8 import mx.controls.Alert;
9
10 private function getData():void{
11 getMessages.sayHello();
12
13 }
14
15 private function faultHandler(event:FaultEvent):void
16 {
17 Alert.show("Error: " + event.fault.faultString, "Application Error");
18 }
19
20 private function resultsHandler(event:ResultEvent):void
21 {
22 Alert.show(String(event.result))
23
24 }
25
26 ]]>
27</mx:Script>
A getter function, that will actually send the Service request, a fault handler that will simply Alert the user to a fault event, and a result handler that Alerts the user to whatever message is returned from the Web Service.
The CFC
The CFC service is a simply object to return a string. Just make sure that your 'Access' is set to remote.
2
3
4 <cffunction name="sayHello" displayname="sayHello" hint="it says hello" access="remote" output="true" returntype="String">
5
6 <cfset var message = "Hello world">
7
8 <cfreturn message/>
9 </cffunction>
10
11</cfcomponent>
So we end out with:

|
MS SQL Stored procedure templates |
||||||||
Over the course of working with one employer, I headed up an investigation into our current server performance, and how would could potentially aim for at least a 25% to 30% increase on our current user thresholds before our capacity maxed out.
After looking through a series of server logs, and data transactions it was easy to see that the server technology being used, Coldfusion, is not the most efficient data handler in the world.
So after stripping back our application layer, taking a peek under the hood, and changing around 600 or so instances of data connectivity from inline SQL code, to Stored Procedures, we had more than exceeded our target gain. In fact under stress testing we had achieved a consistent increase of around 65% threshold. As a quick set of figures, the server loads had changed from CF, running at 75%-80% dropping to 20%-25%, and SQL server running at 6% increased to around 15%.
Based on these figures, and architectural methodologies I've learnt since, I would always recommend stored procedures over inline SQL code. This has lead me to develop a standard set of SQL templates for developers to use.
They are self checking, repeatable SQL templates that will action the desired changes, and check for any existing conditions up front. The idea is that a non technical resource could run them, and receive a useable English response.
1. Select statement
2.
Update Statement
3. Insert statement
4.
Delete statement








