|
My handy IE CSS tweaks list |
||||||||
I'm not really a design kind of person, I like designing things, and I'm learning more and more CSS all the time, but it's the server side coding that I love like Apple Pie and custard.
Recently I've had to do a bit more design work, so I've been tripping all over myself to get CSS working in IE6,IE7,IE8 and firefox. I've learnt a few interesting things in the last few days, and I know I'm going to need to use them again. Some are considered 'hacks', some are just clever CSS techniques. They all feel a bit like secret rules of a club I'm not really a member of yet though.
So I'm making a handy list, so I don't loose them. I hope to refine and add to this on an ongoing basis, so if you know a better / easier way please let me know. After all coding standards are for life, not just Christmas, and I don't like the idea of anything being a hack, even if it is CSS.
Adding a 1px high line to IE
I am trying to add a 1px line, like a HR line to the page, it displays fat in IE?It seems that some versions of IE will display a div without content as the same height as your font size. Add html comments to it to drop it down to the right height:
2.yellow-ruler {color: #ffd520; background-color:#ffd520; width: 100%; height:2px; margin: 3px 0px 0px 0px;}
3</style>
4<div class="yellow-ruler"><!-- --></div>
IE is adding padding and margins to everything by default
I think there is a lot more information about this out there, but for now I've found that adding the code below will kill most of IE's random padding/margin issues.
I've built a JQuery accordion and the content doesn't move correctly
When expanding a JQuery accordion element the content underneath it is not moving down, and the accordion is expanding over it. This was a simple fix, but a bit of a pain to find. Just do not specify a height attribute on the div that hold the accordion, IE will stick to the height, but firefox will let it grow to be longer.
Styling form element borders
If you have a CSS rule like the one above that removes all the margins, padding and borders then all your form elements will have no border. IE your text fields and textareas etc will not have a clearly defined edge to them. By adding the line of CSS under this (select,input, etc) you can set the style width and colour of your form elements so that you control them, rather than the browser defaults. In Internet explorer this will also add borders to the checkbox and radio form elements. There does not seem to be any way of writing a CSS style to remove this inherently, so create a style of borderless and set all your radio and checkbox fields to "class=borderless".
2
3select,input,textarea{border-width: 1px; border-style: solid; border-color: grey;}
4
5/* IE stops the radio borders */
6.borderless{border: 0px;}
Strange IE positioning fix
Sometimes in IE (mainly 6) using position: absolute just does not render the div on screen. I am not sure why. Adding a "clear: both;" or a "clear: left;" or a "clear: right;" appears to fix this.
Easy centering of elements
I used to struggle with centering elements on a page all the time, but now you can do something like this:
2 margin-left: auto;
3 margin-right: auto;
4 width: 6em
5}
6
7<p class="blocktext">Text</p>
This will center a block of text and give it a width of 6.
For images you can do this:
2 display: block;
3 margin-left: auto;
4 margin-right: auto }
5
6<img class="displayed" src="..." alt="...">
That will auto center the image inside its containing div.
|
Altering bullet point styling using css |
||||||||
I've been writing an error handler that uses JQuery to output a list of errors on a validation event. The error display uses a html list display, and the default display style is a bullet list. This is a simple css script to change the bullet style to something else. In this case nothing!
2 ul.list-cleaned {
3 margin: 0;
4 padding: 0;
5 }
6 ul.list-cleaned li {
7 margin: 0;
8 padding: 2px 0 2px 16px;
9 list-style: none;}
10</style>
11
12<ul class="list-cleaned">
13 <li>First list item</li>
14 <li>Second list item</li>
15 <li>Third list item</li>
16</ul>
Output:
- First list item
- Second list item
- Third list item
I think it looks a bit cleaner than bullet points.
|
Dynamically colouring swfs using Flashvars to match generic templates |
||||||||
One of the application frameworks that I regularly work in is an entirely generic, white box solution. It builds itself based on some instantiation variables. This includes the CSS for that instance of the application. More recently I was integrating a swf object that would be used on hundreds of instances of this application, but it was generically coloured, which just wouldn't work. I needed to somehow have the flash object fit the CSS style of that instance of the App.
Solution
The flash object accepts a series of Flashvars that are passed into it on load. Like this:
2 flashvars.path = "value";
3 flashvars.upload_url = "value";
4 flashvars.color = "value";
5 flashvars._border_color = "value";
So all I had to do was find a common element in the framework, pick its colour CSS property out, and inject it into the Flashvars object. Using the prototype method of 'getStyle' we can pass in the id of an element, and retrieve its CSS property, IE the background-color.
2swfBg = swfBg.parseColor().replace('#','');
3alert(swfBg);
This returns an RGB value, so we run it through the 'parseColor' method, and strip the hash. This gives us a valid Hex colour value, which we use in the Flashvars instead of a hard coded colour code.
2 flashvars.path = "value";
3 flashvars.upload_url = "value";
4 flashvars.color = swfBg;
5 flashvars._border_color = "value";
|
Long button issues in IE, a CSS fix |
||||||||
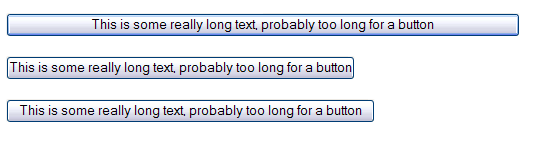
Long buttons in Internet Explorer:

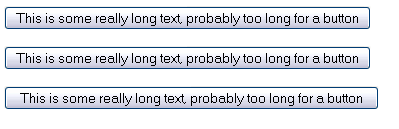
The same buttons in Firefox:

After looking at setting the margins, or the padding to 0, or even negative numbers nothing was working. Turns out you need to set the width to auto, and just let the text push out the width of the button using 'overflow:visible'. This is the CSS that generates the above buttons:
2#button{width:auto; overflow:visible;}
3
4#buttonPadded{width:auto; overflow:visible; padding-left: 10px; padding-right: 10px;}
5</style>
6
7<input type="submit" value="This is some really long text, probably too long for a button">
8<p />
9<input type="submit" value="This is some really long text, probably too long for a button" id="button">
10<p />
11<input type="submit" value="This is some really long text, probably too long for a button" id="buttonPadded">








