|
Post Implementation Reviews – why bother? |
||||||||
Often a project's success is measured by whether or not it was successfully delivered, and if the release was relatively painless.
People see the finish line of a project and start making compromises or try to expedite the project delivery, as they can see that the end is in sight. It is this race for the finish that can compromise a projects completion.
In my experience one of the most important parts of the project life cycle is the Post Implementation Review. It is also the most often overlooked part of the project for the reasons mentioned above, or indeed omitted altogether if a company isn't used to accurately measuring the success of a project in more in-depth terms than 'did it go live successfully' (Which is the poorest measure of success).
Essentially this process answers the question "Did we manage to deliver what we set out to do". It tries to accurately gauge whether or not the business case for a project has been met, and if not, where the shortfalls are.
The Post Implementation Review is an ideal opportunity to validate several aspects of the project, and feed that data back into your PM process to the benefit of future projects.
It can be as basic as a simple document asking several basic questions, such as:
- What of the initial business objectives did we meet?
- What did we learn from this project?
- What was different than expected?
- Were there an unexpected issue during the project.
- Would we manage any elements of the project differently if repeated?
- How do our initial estimates relate to our actual delivery timescales?
- How did we manage the unforeseen?
Several important sets of data should be included in it though, for example if you have any sort of estimation and/or time tracking process this is the ideal place to correlate that data with the actual project time frames as you now know exactly how long it took to deliver the project. This is an important step in refining your estimation analysis, and can greatly improve the accuracy of future projects. After all what is the point of time tracking a project, if you don't actually match up the estimated figures to the actual figures.
This is also a good opportunity to examine the release management process implemented, and assess whether all potential risks to the project and the existing infrastructure were accurately foreseen. This is easily answered by a brief comparison against any release documentation you may have, as you should quickly be able to see if any risks highlighted in that were minimized.
It is also a very good opportunity to explain and release shortfalls to interested shareholders. Often if a project misses a deadline, or is badly implemented it is never actually explained to the business why. They simply assume that there was a problem. By explaining here you are keeping them informed, and on-side. By explaining that here you are also documenting it for future projects.
If you did not see a risk that affected your projects release this time, then surely it needs documenting and a greater level of understanding about it reached for next time. In this way you have a more complete picture of your overall architecture.
Just because a project has been released it does not mean you cannot learn anything else from it, often it is entirely the opposite. Haste to proceed onto the next project can often cause this step to be skipped entirely, but once you have tried it a few times its value will become more than apparent, both as a project analysis tool, and a vehicle for shaping real process change inside the business.
I will include a template at the bottom of this article that I have found useful in the past. Hopefully this brief explanation will give you the incentive to look at introducing a Post Implementation Review into your projects.
|
Cross-Site 'ScriptProtect' functionality in CF 7+ |
||||||||
Until recently I was using a variety of method to stop cross-site scripting attacks, including htmlEditFormat() and a few regular expressions in my frameworks to strip out unwanted characters in returning variables.
I wasn't even aware that there was a 'scriptProtect' setting in ColdFusion until I bumped into it whilst writing a new login CFC recently, so I thought I'd take a closer look.
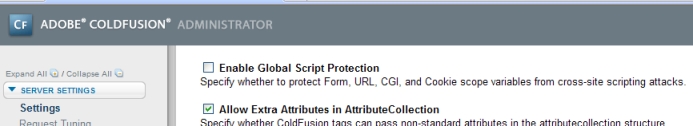
The first, and most 'global' option is in Cf Admin. If you go to the 'settings' screen there is an option, 'Enable global script protection'. This will enable the option for all sites running on that server. Obviously a bit heavy handed, but I'm not seeing a down side to this at the moment.

Secondly you can set this value in your Application code.
For Application.cfc
2 this.name = "applicationName";
3 this.scriptProtext = "all";
4</cfscript>
Or for Application.cfm
The values for the scriptProtect variable are:
- all
- cgi
- cookie
- form
- form,url
- form,url,cookie
- none
- url
Most of these are obvious really. You can set a delimited list of the scopes you want to protect, or specify 'all' or 'none' for more global covering.
So what actually happens with this option enabled? It essentially replaces certain tags, such as script, object, applet, embed, with the text "InvalidTag". (Functionality I've noticed in BlogCFC as a side note.)
So it translates something like:
Into:
There doesn't appear to be any conflict between setting the value in CF Admin, and your Application scopes, so I'd probably do both, it can't hurt.
|
Cross Site scripting hack test form |
||||||||
One of the more basic cross site scripting hacks is where the user simply 'injects' other web templates into yours, using a form.
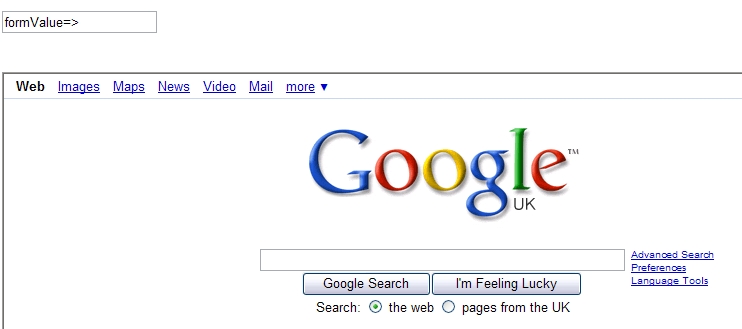
By submitting a string through a form and allowing it to return the value in an unencoded format a user can inject malicious code. In this example we will create a frameset, and set the source as a different domain than the originating site.
To test this yourself create a simply form, and set the value of the text field to the value that the user enters.
2
3<form method="post">
4
5<input type="text" name="formValue" size="30" value="<cfoutput>#form.formValue#</cfoutput>">
6<input type="submit" name="Action" value="Send">
7
8</form>
I'm using ColdFusion, but the language itself doesn't matter, the vulnerability is the same. Next submit the form using a string like the one below. This string is built up of the form field name, and a valid html frameset, surrounded by escape characters.
Submit the form, and you will be returned to the same template, but it has translated the html string, and is now proudly displaying someone else's site on your domain.
This is only possible because the form is returning the form value in raw html. You can eliminate this issue by simply adding a html stripping routine to the form. Something like HTMLCodeFormat replaces special characters in a string with their HTML-escaped equivalents.

|
Adding custom Chrome to your AIR application |
||||||||
Whilst creating my last AIR application I found that the standard 'Chrome' that is provided by the OS just didn't match the application look and feel at all.
After a little searching I found that there are a few key elements in your application that you need to change to remove the standard operating system Chrome, and stop Flex builder from replacing it with its own.
Firstly in your application-app.xml document look for the 'systemChrome' xml value. Setting this to none will disable the operating system Chrome. As we are using the 'WindowedApplication' Flex builder will automatically start using its own Chrome framework, so we need to turn that off too.
2<systemChrome>none</systemChrome>
3
4<!-- Whether the window is transparent. Only applicable when systemChrome is none. Optional. Default false. -->
5<transparent>true</transparent>
This is done in the WindowedApplication code, set showFlexChrome="false" and that will disable Flex from using its default Chrome.
2<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" initialize="init()" showFlexChrome="false">
Now that we have completely turned it all off, we need to build our own. In this application I am using a canvas with rounded corners that is 15 pixels larger than the application canvas, to give the impression of a border all the way around. Inside that canvas I've added two controls.
2<mx:Label text="X" styleName="controls" toolTip="Close" x="184" y="1" click="onClose()" />
These simply replicate the functionality that the minimise and close buttons give a user on a standard window. The functions they call are:
2 {
3 stage.nativeWindow.minimize();
4 }
5
6 public function onClose():void
7 {
8 stage.nativeWindow.close();
9 }
And with that you fully customise the look and feel of your applications Chrome.








