|
Connecting Select form fields based on data selections Pt 2 |
||||||||
I want to be able to dynamically change a second select field based on the value of the first select field.
Following on from the cfajaxproxy example I wrote last week, where I discovered I could not use ColdFusion 8 functionality on my live server, I have arrived at a variant solution.
In this example I am using a similar JQuery url request to process the output from a CFC. The first template is the form itself. This includes references to the JQuery libraries and the binding of the response to the form elements. It also builds the url request to the 'request_processor.cfm' file, which handles the CFC.
2<scr/ipt src="select-chain.js" type="text/javascript" charset="utf-8"></script>
3<scr/ipt type="text/javascript">
4 jQuery.noConflict();
5 jQuery(function () {
6 var type = jQuery('#series');
7 var sp = jQuery('#issueno');
8
9 type.selectChain({
10 target: sp,
11 url: 'request_processor.cfm',
12 type: 'post',
13 data: { ajax: true }
14 }).trigger('change');
15
16 });
17</script>
Next build a simple form, and populate the first select field with data from a method.
2 <cfdump var="#form#">
3<cfelse>
4 <cfset variables.series = createObject("component","jquerySeries"). getSeries()>
5 <form action="" method="post">
6 <select name="series" id="series">
7 <cfoutput query="variables.series">
8 <option value="#variables.series.intId#">#variables.series.varName#</option>
9 </cfoutput>
10 </select>
11 <select name="issueno" id="issueno">
12 <option></option>
13 </select>
14 <button type="submit">Submit</button>
15 </form>
16</cfif>
Next is the intermediately file that handles the data manipulation, this is triggered when the user chooses an option from the first select field. It passes through the selected value, and returns the query object. This is then serialised using the cfJson object, to return the data in Json. If you do anything like this remember to watch your debug output, it was destroying my Json response for a good ten minutes before I remembered to turn it off. Doh!
2<cfsetting enablecfoutputonly="true">
3<cfparam name="form.series" default="8">
4<cfset variables.issues = createObject("component","jquerySeries").getIssueNos(series=form.series)>
5<cfset ojson = createObject("component","cfjson")>
6<cfset theresults = ojson.encode(listToArray(valuelist(variables.issues.intIssueNo)))>
7<cfoutput>#theresults#</cfoutput>
Finally a CFC that performs the database functions. This is a pretty straight forward CFC that performs two database queries, the second based on an id passed in from the first.
2
3 <cffunction name="getSeries" output="false" hint="Returns publication series">
4 <cfset var result = "">
5
6 <cfquery name="result" datasource="#application.ds#">
7 SELECT [intId],[varName]
8 FROM [dbo].[table]
9 Where intActive = '1'
10 Order by varName
11 </cfquery>
12
13 <cfreturn result>
14 </cffunction>
15
16 <cffunction name="getIssueNos" output="false" hint="returns related series issue numbers">
17 <cfargument name="series" type="numeric" required="false" hint="Id of the publication">
18 <cfset var result = "">
19
20 <cfquery name="result" datasource="#application.ds#">
21 SELECT [intIssueNo]
22 FROM [dbo].[table]
23 where intSeriesId = <cfqueryparam value="#arguments.series#" cfsqltype="cf_sql_integer">
24 </cfquery>
25
26 <cfreturn result>
27 </cffunction>
28</cfcomponent>
Once you have these elements hooked up you'll see that the response from the first select field changes the values in the second field. You can download a rar'd version of the code base here.
This works well, but I'm not massively happy about the 'remote_processor' file. I think I'll see if there is a way of directly calling the CFC, and moving the JSON serialisation into the functions.
|
Importing large datasets into MySQL - Packet too large errors |
||||||||
I was recently migrating some data from one application to another and came across a stumbling block in MySQL. If you are trying to run a large SQL file backup restoration and the source file is quite large you may encounter the error : 'Packet too large' or 'MySQL server has gone away'. This is cuased by a MySQL server memory error.
If you look in the mySQLserver installation path directory you should see a 'my.ini' file. This controls the default settings for SQL server when you start the service.
Add in a line of code like this:
under the value of [mysqld]. Save the file and then restart mySQL server.
You should now be able to run:
show variables like 'max_allowed_packet';
And have it return your ini value.
As long as the value you have set it to is greater than the file size it should run successfully.
You can also run it as a set session variable command in your SQL environment, like this:
This will set the same value for that instance of the sql server.
Update:
There also seems to be a massive difference in performance in running the imports directly into a GUI environment, or through a shell command. I've had a 600mb file fail several times in the GUI, but running:
It has imported within around 10 to 15 minutes.
|
Connecting Select form fields based on data selections Pt 1 |
||||||||
Whilst building a new form I discovered that I needed two select fields, one that contained a series of publication titles, and the second that contained the Issue numbers of whatever title was selected in the first field.
IE two selects, with the first controlling the seconds data.
I had a search around and it seems like there are many ways to do this, this by far seems to be the best, but it has a fatal flaw (detailed at the end).
Start off by creating a function call to setup your initial state. This will set the default value of the first select field, and populate the second field with its options.
2<!--- Set the default Series --->
3<cfset defaultSeries = 7>
4
5<scri pt type="text/javascript">
6var done = false;
7function SelectDefault(x,val) {
8 if(!done) {
9 var dd = document.getElementById('intId');
10 for(var i = 0; i < dd.length; i++){
11 if(dd.options[i].value == val){
12 dd.selectedIndex = i;
13 }
14 }
15 done = true;
16 }
17}
18</scri pt>
Next create the form, and use the cfajaxproxy to bind the default values set above.
The form itself is a pair of cfselects, with the values bound to the response from a CFC (Series). I really like the way the notation works with this, the cfc:Name . function is really intuitive.
Notice how the binding on the second cfselect is passing through the value from the first 'intId' in this example. This is the argument passed to the CFC.
2<cfajaxproxy bind="javascript:SelectDefault({intId},#defaultSeries#)">
3
4<cfform name="exampleform" method="post">
5
6<cfselect name="intId" id="intId" value="intId" display="varName" bindonload="true" bind="cfc:Series.GetIssues()"/>
7<cfselect name="issueNo" id="issueNo" value="intIssueNo" display="intIssueNo" bind="cfc:Series.GetIssueNos({intId})"/>
8<cfinput type="submit" name="submit" value="Submit"/>
9</cfform>
10</body>
11</html>
So that is our form. The next code block is the CFC. It is a relatively straight forward CFC with two functions, each returning a list of data. The second requires an argument passed in from the cfselect above.
2 <cffunction name="GetIssues" access="remote" returntype="query">
3
4 <cfquery name="data" datasource="#application.dsn#">
5 SELECT [intId],[varName],
6FROM [dbo].table
7 Order by varName
8 </cfquery>
9
10 <cfreturn data>
11 </cffunction>
12
13 <cffunction name="GetIssueNos" access="remote" returntype="query">
14 <cfargument name="intId">
15 <cfquery name="data" datasource="#application.dsn#">
16 SELECT [intIssueNo]
17 FROM [dbo].table
18 where intSeriesId = <cfqueryparam value="#arguments.intId#" cfsqltype="cf_sql_integer">
19 </cfquery>
20 <cfreturn data>
21
22 </cffunction>
23
24</cfcomponent>
This just returns two different query objects. When this is all hooked up it works fantastically. Changing the first select changes the issue numbers in the second select.
My problem lies in the fact that this is all ColdFusion 8 functionality. Both cfajaxproxy and cfselect are coldfusion server version 8 tags. My hosting company is still using version 7! Which I discovered when I rolled this code out. (doh!)
So I have to find another solution, which follows shortly.
N.B. Thanks to several of Ben Forta and Ben Nadel's blog posts around similar subjects for guidance on this, they got me over a few stumbling blocks.
|
Long button issues in IE, a CSS fix |
||||||||
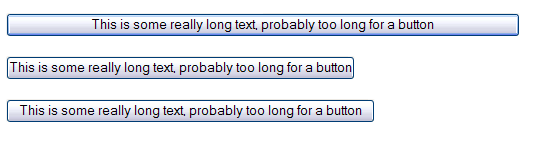
Long buttons in Internet Explorer:

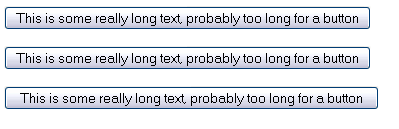
The same buttons in Firefox:

After looking at setting the margins, or the padding to 0, or even negative numbers nothing was working. Turns out you need to set the width to auto, and just let the text push out the width of the button using 'overflow:visible'. This is the CSS that generates the above buttons:
2#button{width:auto; overflow:visible;}
3
4#buttonPadded{width:auto; overflow:visible; padding-left: 10px; padding-right: 10px;}
5</style>
6
7<input type="submit" value="This is some really long text, probably too long for a button">
8<p />
9<input type="submit" value="This is some really long text, probably too long for a button" id="button">
10<p />
11<input type="submit" value="This is some really long text, probably too long for a button" id="buttonPadded">








