|
Dynamically colouring swfs using Flashvars to match generic templates |
||||||||
One of the application frameworks that I regularly work in is an entirely generic, white box solution. It builds itself based on some instantiation variables. This includes the CSS for that instance of the application. More recently I was integrating a swf object that would be used on hundreds of instances of this application, but it was generically coloured, which just wouldn't work. I needed to somehow have the flash object fit the CSS style of that instance of the App.
Solution
The flash object accepts a series of Flashvars that are passed into it on load. Like this:
2 flashvars.path = "value";
3 flashvars.upload_url = "value";
4 flashvars.color = "value";
5 flashvars._border_color = "value";
So all I had to do was find a common element in the framework, pick its colour CSS property out, and inject it into the Flashvars object. Using the prototype method of 'getStyle' we can pass in the id of an element, and retrieve its CSS property, IE the background-color.
2swfBg = swfBg.parseColor().replace('#','');
3alert(swfBg);
This returns an RGB value, so we run it through the 'parseColor' method, and strip the hash. This gives us a valid Hex colour value, which we use in the Flashvars instead of a hard coded colour code.
2 flashvars.path = "value";
3 flashvars.upload_url = "value";
4 flashvars.color = swfBg;
5 flashvars._border_color = "value";
|
Introducing third party applications into your frameworks, good practice? |
||||||||
A recent development involved some changes to a large script that was using a product called ImageMagick (link). It is an image manipulation tool that allows you to perform transformations and other actions on image files. The product seems stable enough, and can be executed from a web interface using cfexecute, in a kind of command line prompt method.
It got me thinking as to why the application wasn't using cfimage, and then lead me to examine the wider topic of whether to use ColdFusion's in built functionality, or opt for other third party products.
I can think of a few obvious deciding factors for both pro and con, the first that springs to mind is performance.
Is there a marked performance difference between a ColdFusion function, and the third party application? Is it better to pass the load of to the operating system, rather than have ColdFusion perform whatever processing function it is supposed to do? In this case it would be a race between cfexecute, and cfimage, so there may be very little difference in it.
The second major point that springs to mind is the knowledge base of the developer, and the structure of whatever framework you are using. What I really mean by this is 'if your chosen technology can perform a function, why not utilise it to its full potential?' . It seems a bizarre choice indeed to deliberately not harness a function that your platform can already provide, and instead introduce another code base or application into the framework.
It also introduces another hurdle for the development staff, they may well be familiar with how an existing Tag works, but be totally unaware of the third party application, as was my case here.
A long winded intro, but here is the code I used:
2<cfset variables.destination = "C:\dev\images\testimage.jpg">
3<cfset variables.source = "C:\dev\images\testimage.jpg">
4<cfset variables.width = "100">
5<cfset variables.height = "100">
6<cfset variables.exec = "C:\dev\apps\imageMagick\convert.exe">
7
8<!--- executing an external application version --->
9<cfexecute name="#variables.exec#" arguments="-size #variables.width# #variables.source# -geometry #variables.height# -strip #variables.destination#" variable="imageinfo" timeout="3" />
10
11<!--- CFimage version --->
12<cfimage source="#variables.source#" action="resize" width="#variables.width#" height="#variables.height#" destination="#variables.destination#">
|
A simple Fusebox reset function |
||||||||
A simple Fusebox reset function
I am always forgetting the application URL for resetting fusebox frameworks, so instead of having to type out the entire fuseaction url, and appending the load variables, and the parsing variables you can create a fuse action for it.
2 <cfargument name="myFusebox" />
3 <cfargument name="event" />
4
5 <cfset xfa.reinit = "index.cfm?" & FUSEBOX_PARAMETERS.fuseactionVariable & "=" & "&fusebox.loadclean=true&fusebox.parseall=false&fusebox.execute=true&fusebox.password=" & FUSEBOX_PARAMETERS.password>
6 <cflocation url="#xfa.reinit#" addtoken="false">
7 </cffunction>
The code above will build the URL using the fuse action variable (IE 'action=' or whatever you have specified). It also uses the fusebox password set in your Application.cfc.
There may be a small security risk involved with this, so don't use an obvious name for the function. Also they would need your fusebox password.
Even then thought the only potential issue I can see with this is that someone may empty your framework cache and rebuild your application. Which isn't all that bad?
|
Changing a table row colour with JavaScript |
||||||||
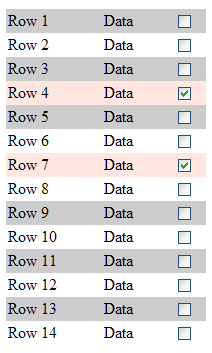
I was recently looking at a way of people selecting many records from a data display. You know the usual table layout of data, populated with a query object. I decided on a column of checkboxes so that a user could select multiple records. The only issue with this was that it is not the most visible indicator of whether a record is selected.
So I thought I would add a JavaScript function to change the table row background colour, to show selected records.
Firstly here is a simple mock up of a table, populated with a list.
2<cfparam name="variables.odd" default="">
3
4<cfoutput>
5<table width="200" border="0" cellspacing="0" cellpadding="2">
6<cfloop list="#variables.myList#" index="variables.row">
7 <cfif (variables.row MOD 2) IS 1>
8 <cfset variables.odd = true>
9 </cfif>
10 <tr <cfif variables.odd> bgcolor="CCCCCC" </cfif> >
11 <td>Row #variables.row#</td>
12 <td>Data 2</td>
13 <td align="middle"><input type="checkbox" id="rowId" name="rowId" value="#variables.row#" onclick="row_color(this,#variables.odd#)"></td>
14 </tr>
15 <cfset variables.odd = false>
16</cfloop>
17</table>
18</cfoutput>
The table rows are alternately coloured based on a basic odd/even check. This value is also passed to the function, as if we uncheck the record we want the row to return to its original colour.
Next we have the JavaScript function that each checkbox is running when it is clicked. The 'row_color' function uses the 'this' variable to work back up two elements using the 'parentNode' function. This targets the table row (tr) tag, and changes its colour to whichever value is set at the top of the script. There are two colour off values as the table rows are alternately coloured, and we want them to return to their original colour when unselected.
2 var color_on = '#FFE7DF';
3 var color_off_1 = '#CCCCCC';
4 var color_off_2 = '#FFFFFF';
5
6 function row_color(pTarget,row)
7 {
8 var pTR = pTarget.parentNode.parentNode;
9
10 if(pTR.nodeName.toLowerCase() != 'tr')
11 {
12 return;
13 }
14
15 if(pTarget.checked == true)
16 {
17 pTR.style.backgroundColor = color_on;
18 }
19 else
20 {
21 if(row == 1)
22 {
23 pTR.style.backgroundColor = color_off_1;
24 }
25 else
26 {
27 pTR.style.backgroundColor = color_off_2;
28 }
29
30 }
31 }
32</scr/ipt>