|
Web Accessibility 101 - Compliance and Standards |
||||||||
This article will discuss UK based Accessibility Compliance and the development standards around ensuring that your project will pass Accessibility testing and validation.
This is the second in a series of planned articles dealing with Web Accessibility. In this series I will cover what is Accessibility, how to build Accessibility into web projects, how to test and validate for Accessible users and a few other factors to keep in mind when dealing with Accessibly minded projects.
Compliance
Web Accessibility Compliance is a tricky subject to look into. In the UK there is the DDA - Disability Discrimination Act which has recently been replaced with the 'Equality Act'. You can read up on it in full here: http://www.direct.gov.uk/en/DisabledPeople/RightsAndObligations/DisabilityRights/DG_4001068 it states that:
Which roughly translates that if your site or application is unusable by disabled people you are discriminating against them. In the UK this is actual law. Looking at the internet in general the vast majority of sites do not comply to this law, and it is very hard to nail down exactly what you need to do to become 'compliant'.
This site: http://www.webcredible.co.uk/user-friendly-resources/web-accessibility/uk-website-legal-requirements.shtml has a great line on this about two of the more active societies involved with trying to enforce the DDA on UK based companies.
There is no defined checklist that you can validate DDA compliance against. This obviously makes it a bit of an issue pinning down what you really need to do to ensure you don't get sued!
The view that seems to be most prevalent online is that if you have followed common development coding standards (section below) and you have documented that you have made an effort towards being Accessible to all users then you are ok. Obviously this is not a guarantee, only what appears to be the online trend.
Standards
As mentioned above there are no clearly defined criteria to ensure that you are DDA compliant. There are however several established internet standards that do have clear guidelines on whether you meet their criteria or not.The advice online seems to be that if you can show that you have followed two or three key web Standards when building and testing your sites, there is a strong chance they will be looked upon favourably if they should ever be inspected for DDA compliance. Web Content Accessibility Guidelines (WCAG) 2.0 correlates very closely with DDA requirements. I use this as a rule of thumb guide. This standard has three conformance levels, A (lowest), AA, and AAA (highest). For all projects I will test against a AA standard, and where a special requirement has been made I'll test against the AAA standard.
The link below is a checklist of points that a developer to should go through if they are looking to validate a site as Accessible. It has handily broken the list up into priorities so you can focus in on certain elements, and expand outwards. I've tried to adapt most of the points in it into my current best practice coding standards document so that they are the norm, rather than the exception.
Checklist of Checkpoints for Web Content Accessibility Guidelines 1.0
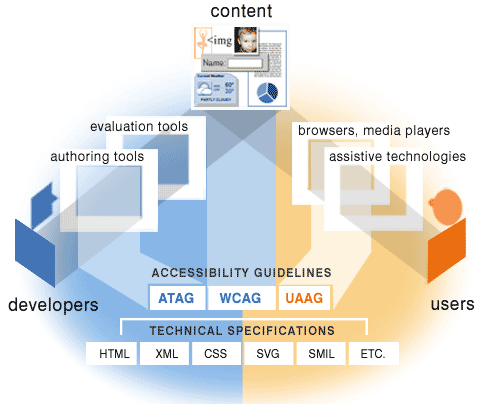
Similarly the Web Accessibility Initiative (WAI) from the W3C has a wealth of information on Accessibility standards, and is a very active source of community updates.
The next article in this series will deal with validating and testing your sites to ensure that whatever Accessibility standards you specify is actually met.