|
Adding fck Rich Text Editor to your Coldfusion forms & customising the Toolbar set |
||||||||
Whilst writing a Content Management System (CMS) recently I thought I'd take the time to go over some Coldfusion 8 functionality that passed me by when it was released.
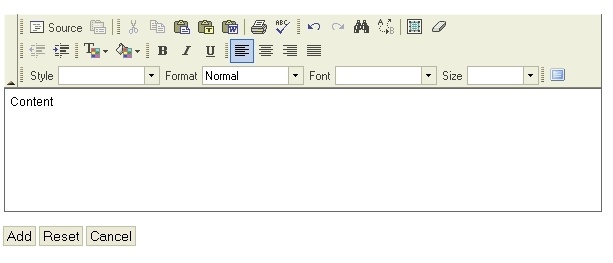
In Coldfusion 8 the fck editor was included as part of the server installation. This article deals with integrating it into your forms, and how to build a custom tool bar set to manage the options displayed with it.
The fck editor is attached to a cftextarea element, so make sure your form tag is a cfform tag. Now add two more values to the cftextarea, a 'richText=1' value, which enabled the fck Editor functionality.
There are two pre defined Toolsets 'Basic' and 'Default'. If you do not set the 'toolbar=' value it will default to the 'Default' toolbar (its not just a clever name!). This is read from the 'fckconfig.js' file, which is located in the 'webroot\CFIDE\scripts\ajax\FCKeditor\' directory.
If you want to define a custom toolbar set then you can create another element like the existing 'default'. There are a few rules around the structure, like surrounding your toolbar set with double quotes and square brackets. The '-' element adds a vertical line divider, and the '/' element forces a line break in the toolbar.
2 ['Source','DocProps', '-'],
3 ['Cut','Copy','Paste','PasteText','PasteWord','-','Print','SpellCheck'],
4 ['Undo','Redo','Find','Replace','-','SelectAll','RemoveFormat'],
5 '/',
6 ['Outdent','Indent'],
7 ['TextColor','BGColor'],
8 ['Bold','Italic','Underline'],
9 ['JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'],
10 '/',
11 ['Style','FontFormat','FontName','FontSize'],
12
13 ['FitWindow']
14 ];
The only thing this does not do that I would like it to is automatically expand the textarea when the content reaches a certain point, like this: http://james.padolsey.com/javascript/jquery-plugin-autoresize/

Things to watch out for
- The Toolbar value is a JavaScript variable, so it is case sensitive.
- If you edit the fckconfig.js file you will need to flush your browser cache. It's a Javascript file and both Internet Explorer and FireFox will cache it.
- The toolbar dimensions are included in the size attributes of the textarea in some browsers. Test in Internet Explorer 6 and 7, you might find that the Toolbar takes up the whole textarea, with no actual space for the content.
- The order of the toolbar elements will actually re-order them in the display.
Adobe docs on the cftextarea tag : http://livedocs.adobe.com/coldfusion/8/htmldocs/help.html?content=Tags_t_02.html
Adobe docs on defining custom toolbars: http://livedocs.adobe.com/coldfusion/8/htmldocs/help.html?content=ajaxui_7.html#1126938








