A brief CSS interlude.
A styling issue came up on a site recently, we had a series of buttons that had long text. Like whole sentences. In Firefox that was fine, but in Internet Explorer (7 and 8) they were super widely padded out. They were a fair bit longer than necessary, so long they were messing up the general layout of the template.
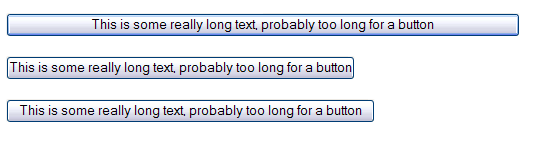
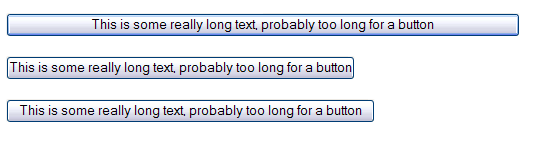
Long buttons in Internet Explorer:

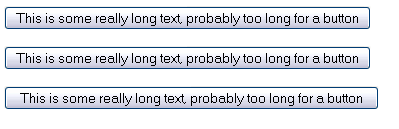
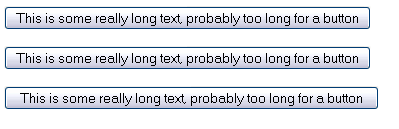
The same buttons in Firefox:

After looking at setting the margins, or the padding to 0, or even negative numbers nothing was working. Turns out you need to set the width to auto, and just let the text push out the width of the button using 'overflow:visible'.
This is the CSS that generates the above buttons:
ColdFISH is developed by Jason Delmore. Source code and license information available at coldfish.riaforge.org
<style>
#button{width:auto; overflow:visible;}
#buttonPadded{width:auto; overflow:visible; padding-left: 10px; padding-right: 10px;}
</style>
<input type="submit" value="This is some really long text, probably too long for a button">
<p />
<input type="submit" value="This is some really long text, probably too long for a button" id="button">
<p />
<input type="submit" value="This is some really long text, probably too long for a button" id="buttonPadded">
1<style>
2#button{width:auto; overflow:visible;}
3
4#buttonPadded{width:auto; overflow:visible; padding-left: 10px; padding-right: 10px;}
5</style>
6
7<input type="submit" value="This is some really long text, probably too long for a button">
8<p />
9<input type="submit" value="This is some really long text, probably too long for a button" id="button">
10<p />
11<input type="submit" value="This is some really long text, probably too long for a button" id="buttonPadded">
This then makes text was a little close to the edge, so I've added a left and right padding setting, gives it that bit of space at the edges.











There are no comments for this entry.
[Add Comment] [Subscribe to Comments]