|
Geo coding Latitude and Longitude address in coldfusion using CFhttp |
||||||||
One piece of recently functionality to a site I'm writing is the ability to look up places on a Google powered map.
There are a variety of ways to insert a Google map into your site, but the first real hurdle is the lookup code.
Google does not use an address to position its map, it uses the Latitude and Longitude co-ordinates to place the map area around the desired location.
Google has pretty extensive documentation around this here:
http://code.google.com/apis/maps/documentation/geocoding/index.html
Rather than translate the locations on the fly on a per-hit basis I thought I would perform the lookup when the record is submitted to the database, that way I can cut down the number of google hits, and just reference the local data. Google also prefers this method, as it is less process intensive on their end of things.
First you need an API key:
http://code.google.com/apis/maps/signup.html
This application already has methods for setting the data in a table, so I am simply going to call another packaged method to calculate the latitude and longitude, and store them in the table with the other data.
2 <cfargument name="address" displayName="Address to Geo" type="string" hint="String of the address to Geo code" required="true" />
3 <cfset var geoDetails = structNew()>
4
5 <cfset var apiKey = "Your API key here">
6
7 <!--- initial string --->
8 <cfset var requestString = "http://maps.google.com/maps/geo?">
9
10 <!--- q= address to geo code --->
11 <cfset requestString = requestString & "q=28+Morley+Street,Swindon,SN1+1SG" & "&">
12
13 <!--- key = API key --->
14 <cfset requestString = requestString & "key=" & apiKey & "&">
15
16 <!--- sensor = does the requestor have a location sensor? --->
17 <cfset requestString = requestString & "sensor=false" & "&">
18
19 <!--- output = output format --->
20 <cfset requestString = requestString & "output=csv" & "&">
21
22 <!--- oe = output encoding format --->
23 <cfset requestString = requestString & "oe=utf8" & "&">
24
25 <!--- gl= Country code pointer --->
26 <cfset requestString = requestString & "gl=uk">
27
28 <cfhttp url="#requestString#" method="get" result="response"></cfhttp>
29
30 <!--- returns 4 elements statuscode/accuracy/lat/long
31 Higher accuracy is better --->
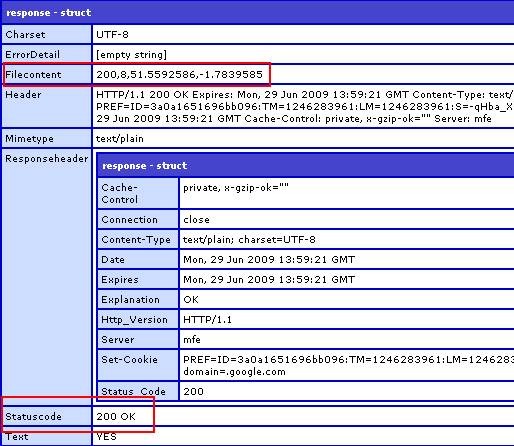
32 <cfset geoDetails.status = listGetAt(response.filecontent,'1',',')>
33 <cfset geoDetails.accuracy = listGetAt(response.filecontent,'2',',')>
34 <cfset geoDetails.lat = listGetAt(response.filecontent,'3',',')>
35 <cfset geoDetails.long = listGetAt(response.filecontent,'4',',')>
36
37 <cfreturn geoDetails />
38 </cffunction>
As you can see from above, I am simply creating a text string URL, and using cfhttp to GET the result from http://maps.google.com/maps/geo?
The screenshot below show the returned responses, and the http status code.

The result is parsed into a struct and returned to the parent function to be stored. Far less overhead than doing this for every map call.
Please note that this is far more heavily commented for Blog purposes. Now to actually call the service using the lat and long variables stored, but thats another article.









if you looking at web mapping, I'd recommend checking the openlayers javascript api http://www.openlayers.org/
http://www.openlayers.org/
Thanks for pointing out the openlayers.org API, I'll definitely check it out, and see how it runs in comparison to the Google mapping.
http://googlegeocode.riaforge.org/
http://simplegeocode.riaforge.org/