|
Forcing different browser compatibility modes in IE 8 |
||||||||
On of the platforms I work on recently started experiencing strange browsers errors. It took about 2 seconds to see that these were caused by IE 8 and its new method of rendering certain content.
In this case it was a lightbox effect that popped up on top of the screen, whilst greying out the surrounding 'under' elements. IE 8 didn't understand the positioning, so rendered the pop up content at the bottom of the screen, and happily greyed out the whole page.
Rather than re writing all the functionality to be IE compatible I thought I'd investigate the 'compatibility mode' options.
It seems that there are at least three compatibility mode options in IE 8.
Emulate IE7
This meta tag has to be the first thing under the
tag, it MUST be first, otherwise it wont work.I would recommend that you use the value IE=EmulateIE7 instead of IE=7. This is because IE=7 will force all pages to use IE7 compatibility mode including quirks pages. IE=EmulateIE7 will ensure quirks pages render in quirks mode and standards pages in IE7 mode.
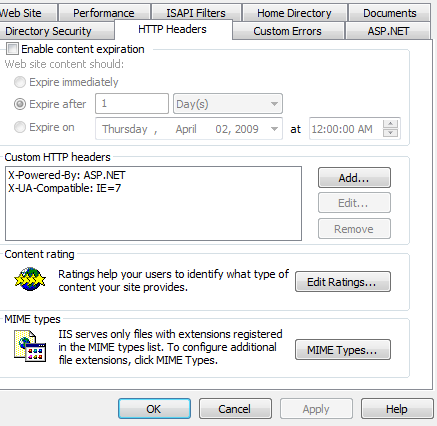
Or you could add it into your server setup, here is where you do it in IIS.










There are no comments for this entry.
[Add Comment] [Subscribe to Comments]