|
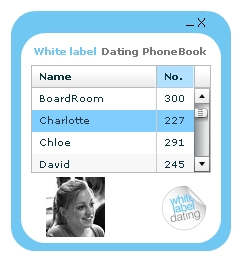
AIR Phone Book application - Part 3 (Full code) |
||||||||
Below is the full code in one run for the PhoneBook AIR application.
2<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" initialize="init()"
3 height="280" width="294" horizontalAlign="center" verticalAlign="middle" showFlexChrome="false">
4
5<mx:Script>
6 <![CDATA[
7
8 import mx.controls.Alert;
9 import mx.collections.*;
10 import mx.rpc.events.FaultEvent;
11 import mx.rpc.events.ResultEvent;
12 import mx.collections.ArrayCollection;
13
14 [Bindable]
15 private var loadedData:ArrayCollection;
16
17 public function init():void
18 {
19 // start the move listener
20 moveListener()
21 // get the remote data
22 getData()
23 }
24
25 public function moveListener():void
26 {
27 // mover event
28 outerCanvas.addEventListener( MouseEvent.MOUSE_DOWN, moveWindow );
29 }
30
31 public function getData():void
32 {
33 popData.getData();
34 }
35
36 public function moveWindow( event:MouseEvent ):void
37 {
38 var str:String = event.target.valueOf();
39
40 // if its a datagrid then don't do the move
41 if ( str.search("displayPeople") >= 1)
42 {
43 // Do nothing
44 }
45 else
46 {
47 stage.nativeWindow.startMove();
48 }
49 }
50
51 public function onMinimize():void
52 {
53 stage.nativeWindow.minimize();
54 }
55
56 public function onClose():void
57 {
58 stage.nativeWindow.close();
59 }
60
61 public function resultsHandler(event:ResultEvent):void
62 {
63 // trace(event.result)
64 displayPeople.dataProvider = popData.getData.lastResult
65 }
66
67 public function faultHandler(event:FaultEvent):void
68 {
69 Alert.show("Error: " + event.fault.faultString, "Application Error");
70 }
71
72 public function changeImage(img:String):void
73 {
74 userImage.visible = true
75 userImage.source = "http://www.url.co.uk/wld/phonebook/" + img
76 }
77
78 ]]>
79</mx:Script>
80
81<mx:Style>
82 .header {color: #70c7f1;}
83 .greyHeader {color: #777879;}
84 .controls {color: #000000; font-size: 13pt;}
85</mx:Style>
86
87 <mx:WebService id="popData" wsdl="http://www.url.co.uk/wld/services/phoneBook.cfc?wsdl" showBusyCursor="true" useProxy="false">
88 <mx:operation name="getData" fault="faultHandler(event)" result="resultsHandler(event)" />
89 </mx:WebService>
90
91 <mx:Fade id="fadeOut" duration="1.0" alphaFrom="1.0" alphaTo="0.0"/>
92 <mx:Fade id="fadeIn" duration="2000" alphaFrom="0.0" alphaTo="1.0"/>
93
94 <mx:Canvas id="outerCanvas" x="0" y="0" width="220" height="240" backgroundColor="#70c7f1" borderStyle="solid" cornerRadius="25" borderThickness="0">
95
96 <mx:Canvas id="innerCanvas" x="10" y="22" width="200" height="210" backgroundColor="#FFFFFF" borderStyle="solid" cornerRadius="25" borderThickness="0">
97
98 <mx:Label x="10" y="10" text="White label" id="header" styleName="header" fontWeight="bold"/>
99 <mx:Label x="78" y="10" text="Dating PhoneBook" styleName="greyHeader" fontWeight="bold"/>
100 <mx:DataGrid id="displayPeople" x="10" y="32" width="180" height="108" itemClick="changeImage(displayPeople.selectedItem.IMAGE)">
101 <mx:columns>
102 <mx:DataGridColumn headerText="Name" width="140" dataField="NAME"/>
103 <mx:DataGridColumn headerText="No." width="40" dataField="NO"/>
104 <mx:DataGridColumn headerText="Img" width="40" dataField="IMAGE" visible="false"/>
105 </mx:columns>
106 </mx:DataGrid>
107 <mx:Image x="138" y="150" source="@Embed(source='wldLogoTiny.png')" />
108 <mx:Image x="25" y="144" toolTip="{displayPeople.selectedItem.NAME}" id="userImage" visible="true" showEffect="{fadeIn}" />
109 </mx:Canvas>
110 <mx:Label text="_" styleName="controls" toolTip="Minimize" x="173" y="-2" click="onMinimize()" />
111 <mx:Label text="X" styleName="controls" toolTip="Close" x="184" y="1" click="onClose()" />
112
113 </mx:Canvas>
114
115</mx:WindowedApplication>










There are no comments for this entry.
[Add Comment] [Subscribe to Comments]